「画像や映像などで見る人の注意を引きつけること」という意味で、
広告業界で使われる手法のひとつ「アイキャッチ」
そのアイキャッチを作成する時に、
「デザインをおしゃれにしたいけど上手くいかない…」
「デザインのセンスがなくて、いつもダサくなる…」
と、お困りで悩んでいる方はいらっしゃいませんか?
せっかく頑張って作ったアイキャッチなのに上手くいかなければ、悲しいですよね…
そこで!今回の記事では、
アイキャッチデザインでダサくなってしまう原因と、その原因を解決する方法について、一緒に解説していきます!
デザインのセンスがなくてお困りのあなた!必見です!

今回の記事を読んでいただければ、
アイキャッチデザインでダサくなる原因を突き詰めることができ、解決の道へと進むことができますよ!
1. 余白がない

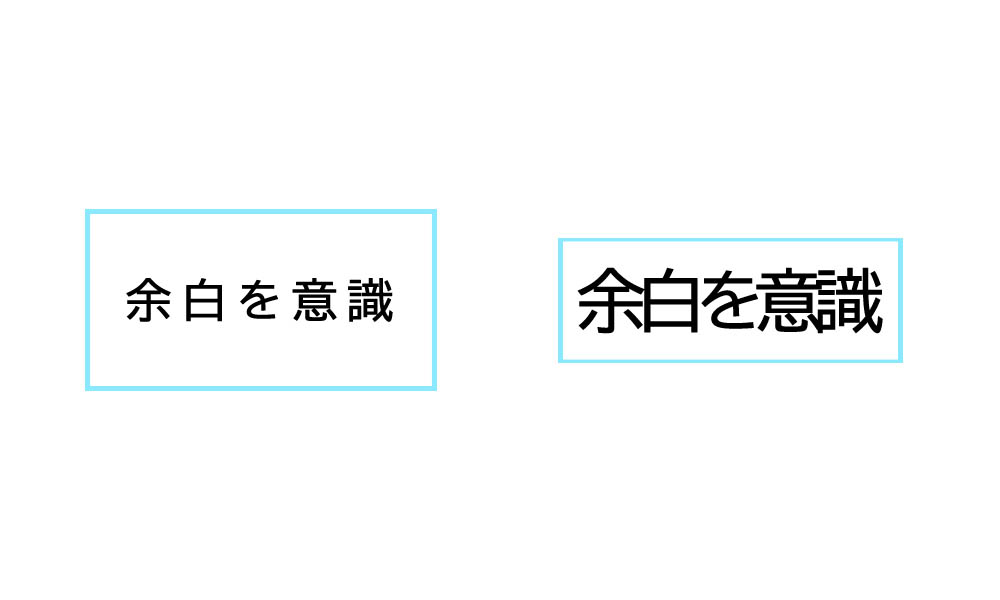
デザインで最も重要なのは、「余白」です!
余白を意識することで、デザインの質が圧倒的に向上します。

「少しでも窮屈かな?」と思ったら、スペースを開けましょう!
文字の周りの間隔を広げるだけで、すっきりしたデザインになります!
上下左右、しっかり余白をとりましょう!
また、文字を書き込んでいるボックスだけでなく、文字の間隔も意識することが大事です!
文字が詰まっていると、目にした時に、窮屈な印象を与えてしまいます…
枠の余白、文字間、文字の行間の余白をしっかりと確保するようにしましょう。
2. 情報量が多すぎる

書いてある内容は同じでも、不要な文字や情報量が多すぎると、見えにくくなってしまいます…
なので、相手に1番伝えたいことを簡潔にまとめましょう!

また、アイキャッチは、内容を理解してもらうより、「注意を引くこと」を重要視しています!
SNSにシェアされた時も、アイキャッチの文字までは読まれず、パッと見のインパクトだけで見るかどうかが瞬間的に判断されます!
内容を伝えることではなく、目に留まることを意識してアイキャッチデザインすることが大事です!
それから、SEOを意識しすぎて、アイキャッチに無理に情報を詰め込む必要もありません!
アイキャッチに文字を詰め込みすぎると読まれないので、不要な文字は削って、見やすいアイキャッチにすることが効果的です!
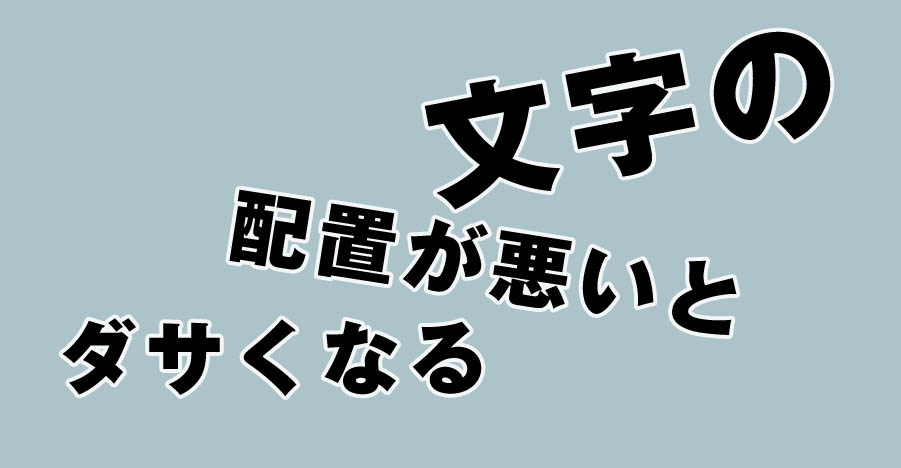
3. 文字の配置が悪い

左右の幅、上下の幅、文字と文字の間のバランスをとることによって、不自然なデザインになることを防ぎます!
上記のように極端ですが、文字が揃っていないとダサく見えてしまいます…
少しのズレが、全体のバランスに影響してくることも多々あります。
そこで、文字の配置を中央揃えにすると見栄えも良くなります!
文字の揃え方は、中央揃えだけではなくて、左揃え、右揃えにすることでも見やすくなります!
アイキャッチのデザインにおいて、どれを利用しても可能です!
4. 過剰な装飾はダサい

文字を装飾する時に使う背景枠、境界線、グラデーション、ドロップシャドウは便利なのですが、使い方に注意が必要です!
上記のように装飾を使いすぎると、ダサいデザインになってしまいます…
なので、目立たせたいところにピンポイントで、さりげなく使うことが良いです!
また、Photoshopを使う時、たくさん機能が付いているから、つい色々使いたくなっちゃいますよね。
機能を使うと変化が大きくて楽しいですが、使いすぎるとダサくなってしまいますので、注意しましょう!
5. 色がダサい

色の選択や組み合わせは、デザインで非常に重要です!
原色、蛍光色、カラフルの3つは、ダサくなりがちです。
目を引くことには、最適なのですが、デザイン性としてはダサくなってしまいます…
また、色を使う時は、3色または4色に抑えましょう。
多くの色を使うと、文字の強調が成り立ちません!
色による強調は、周りの色が主張していないからこそ有効になります!
それから、色を強調することに使いがちなグラデーション。
カラフルなグラデーションは、ダサさが際立つため、迷ったらグラデーションは2色までにしておくことをおすすめします!
また、グラデーションする時は、同じ色で濃さを変えることもおすすめ!
グラデーションは便利ですが、コテコテにならないように注意しましょう!
6. 写真の使い方がよくない

写真を活かしつつ、文字をのせることが大事です!
また、写真を加工しているのとしていないのでは違ってきます。
写真の加工には、色調、明るさ、コントラスト、ホワイトバランスなど、加工には多くの項目があります。
その中でも、アイキャッチで写真を使う時に注意する加工は、明るさです。
明るい写真の上に明るい文字だと、文字の視認性が下がってしまいます…
なので、写真を加工するか、写真の明るさや色に合わせた文字色を選択するかによって、デザインが良くなります!
まとめ
今回の記事では、アイキャッチデザインでダサくなってしまう原因と、その原因を解決する方法について解説していきました!
いかがだったでしょうか!
デザインをするにあたって、ダサくならないようにするためには!
2. 伝えたいことを簡潔にまとめる
3. 文字の配置はきちんと揃える
4. 装飾はさりげなく使うこと
5. 色を多く使いすぎない
6. 写真を活かしつつ、文字をのせること