Webサイトやアプリ開発でよく耳にする「モックアップ」
作品イメージをはめ込む作業のみで、デザインのクオリティを高めることができます。
Photoshop 用ファイルを利用して自分のオリジナルの画像を作成してみましょう!
まるで本当に撮影したような「リアルな仕上がり」を再現できます。
モックアップとは模型(機能はしませんが本物そっくりな物)を意味しています。
モックアップは、建築業界や自動車産業など様々な業界で活用されています。
例えば、携帯ショップや家電量販店にて一度は見かけたことがある、実機をイメージしやすいように手に取れる形で作られていて、デザインやサイズの把握に使われています。
同じようにWebサイトやアプリ開発のデザイン制作でも用いられていて、頭の中で思い描いた完成形のイメージを視覚的にわかりやすく表すためにサンプルとして作成します。
PSDデータをダウンロード
まずは、気になるモックアップ素材をダウンロードしましょう!
有料の素材が多いですが、無料の素材もあります。
今回は無料素材のリンクをいくつかご紹介します。
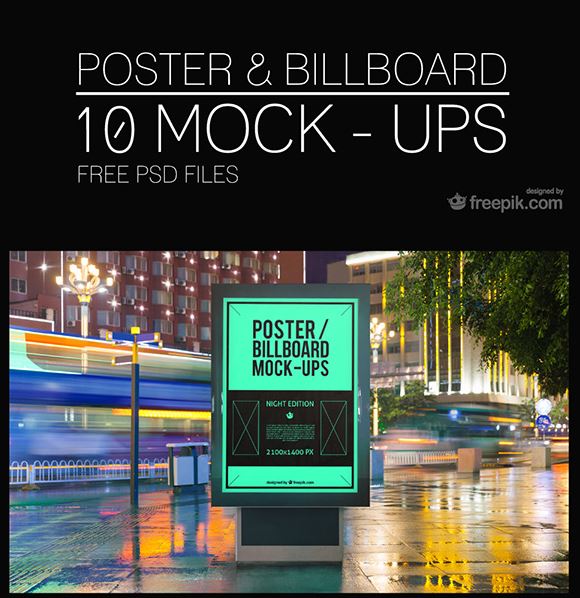
〇10 Urban Poster/Billboard MockUps
10の都市型ポスターと看板モックアップのセット!



〇T-Shirt MockUp PSD #3
アパレルデザインのプロフェッショナルなプレゼンテーションを作成するために使用できます。
画角を備えた新しいTシャツモックアップ!
PSDファイルを使用すると、Tシャツの色を変更したり、デザインを前面と背面の両方に簡単に配置したりできます。


〇Mug PSD MockUp #3
ノベルティのモックアップを作る時などにおすすめ!
マグカップにロゴやイラストを貼り付けることができます。


選ぶのが難しいくらいデザインが豊富です!
気に入ったデザイン素材を探してみてください。
Photoshopで簡単合成
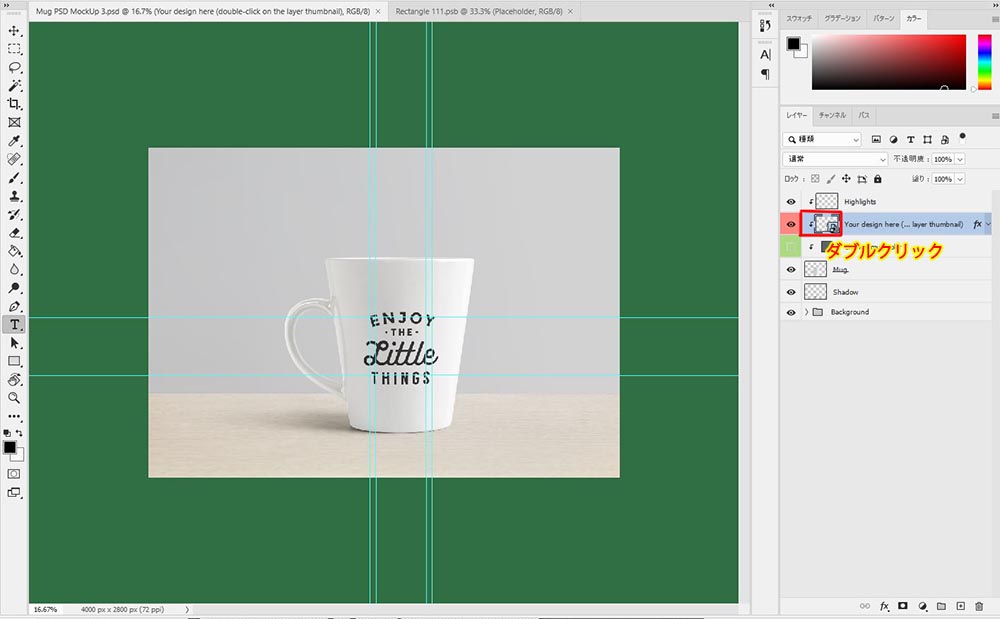
●気に入ったモックアップ用PSDデータがダウンロードできたら、PSDファイルを開きます。


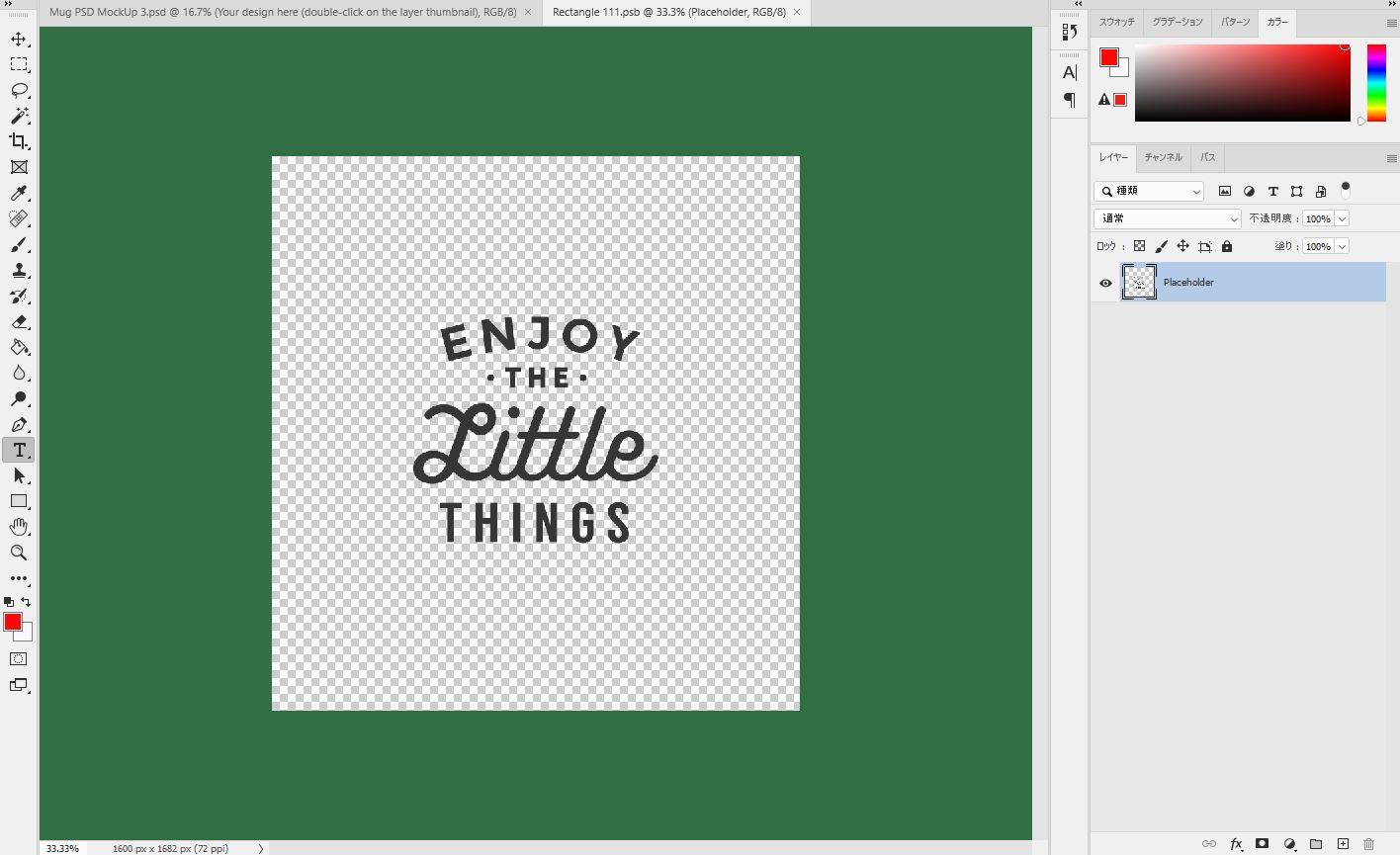
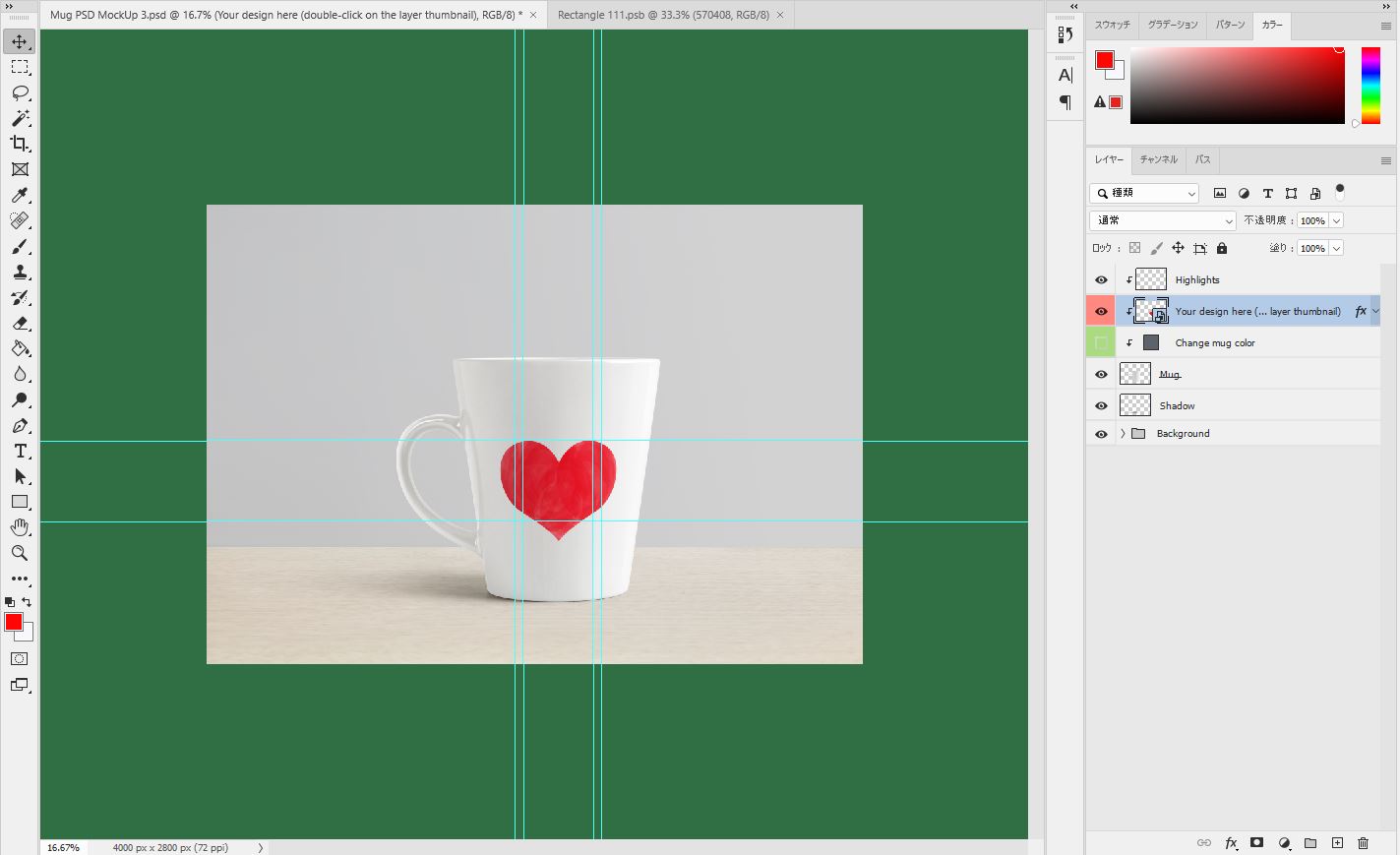
●ファイルがPhotoshopで開けたら、「Your design here」のウィンドウ部分をダブルクリックします。

●モックアップ部分のロゴを編集する画面がでてきます。

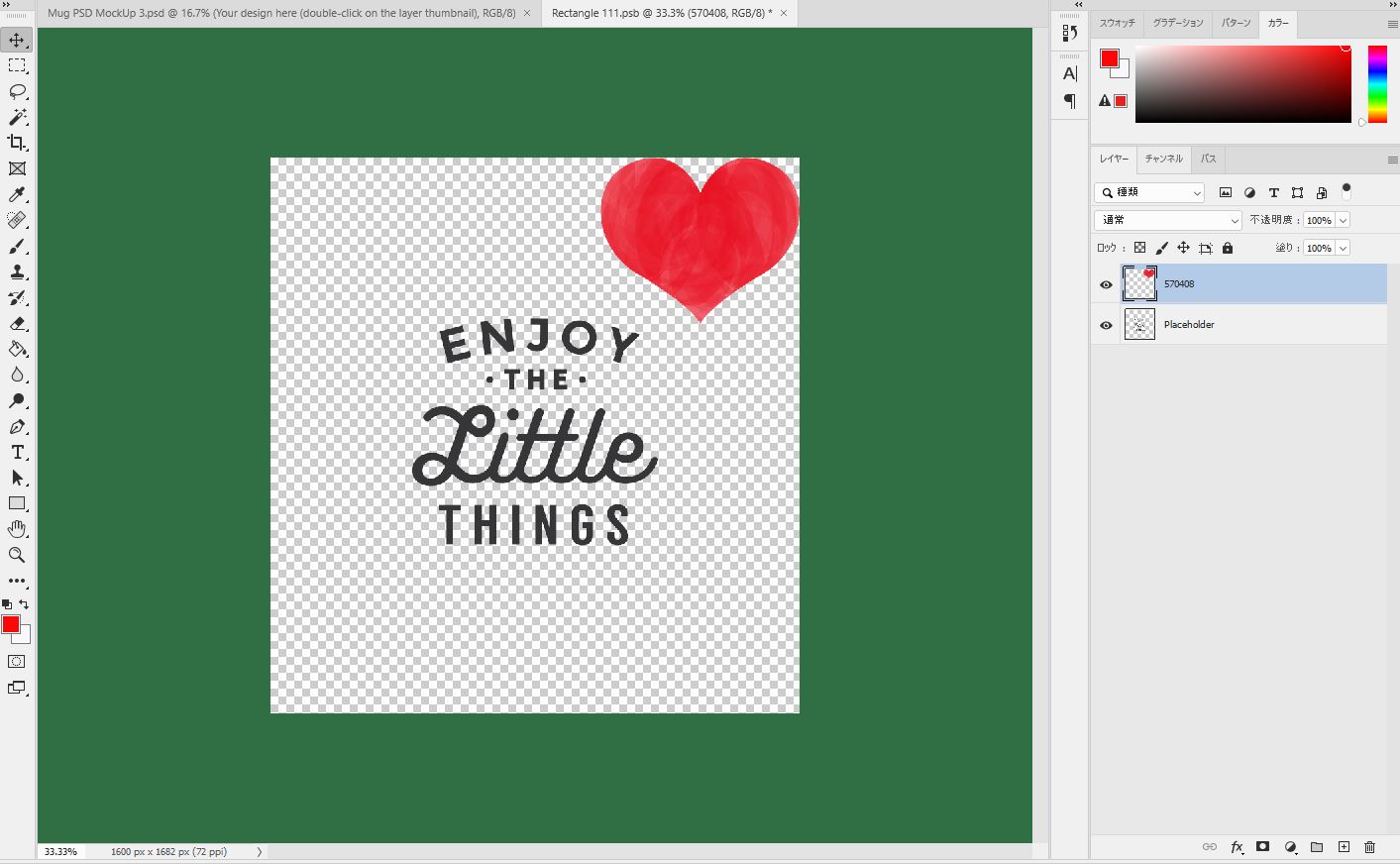
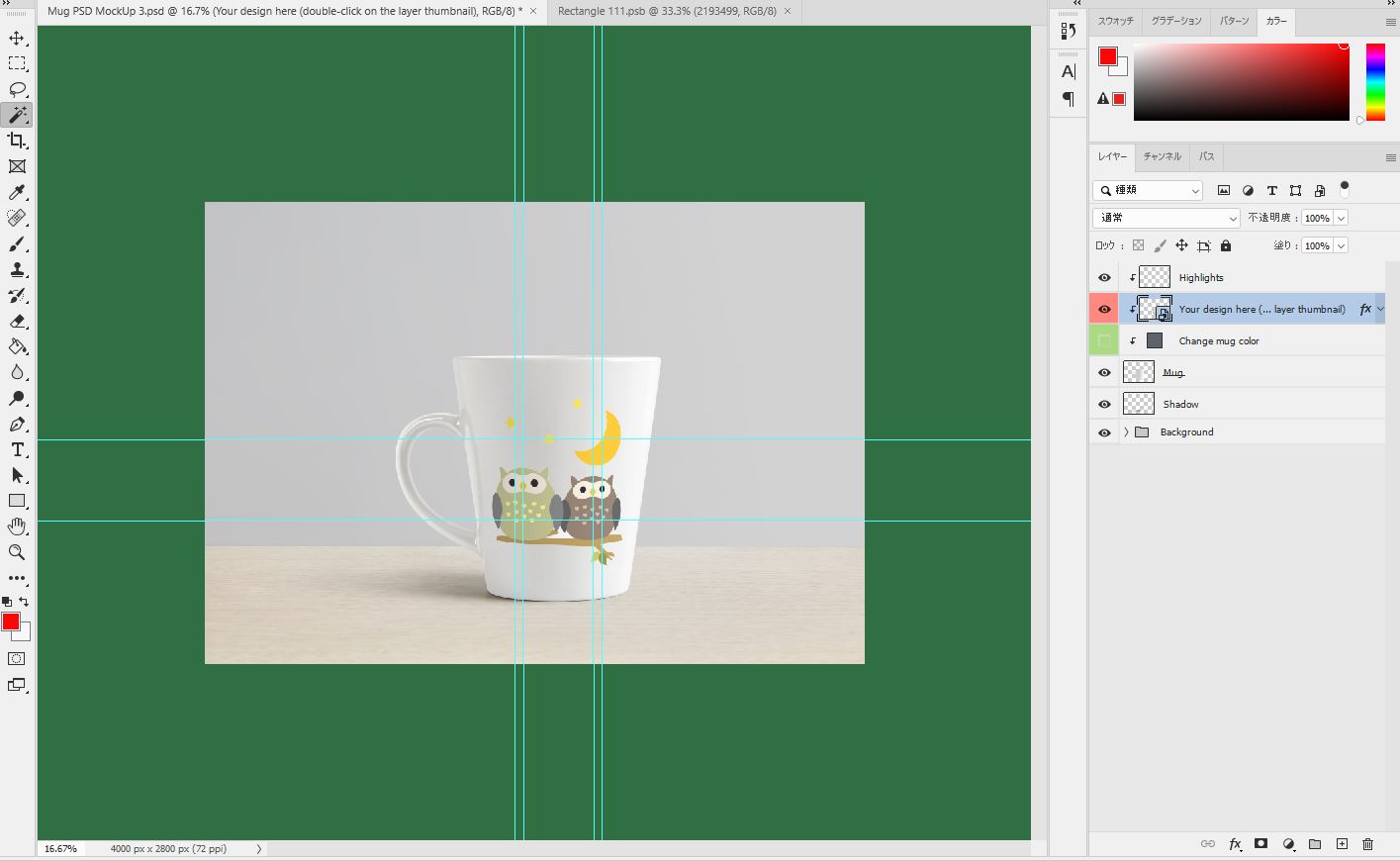
●次に所定箇所の載せたいイラストを、モックアップロゴ編集画面にドラッグ&ドロップします。
背景透過の状態にしておいてください。

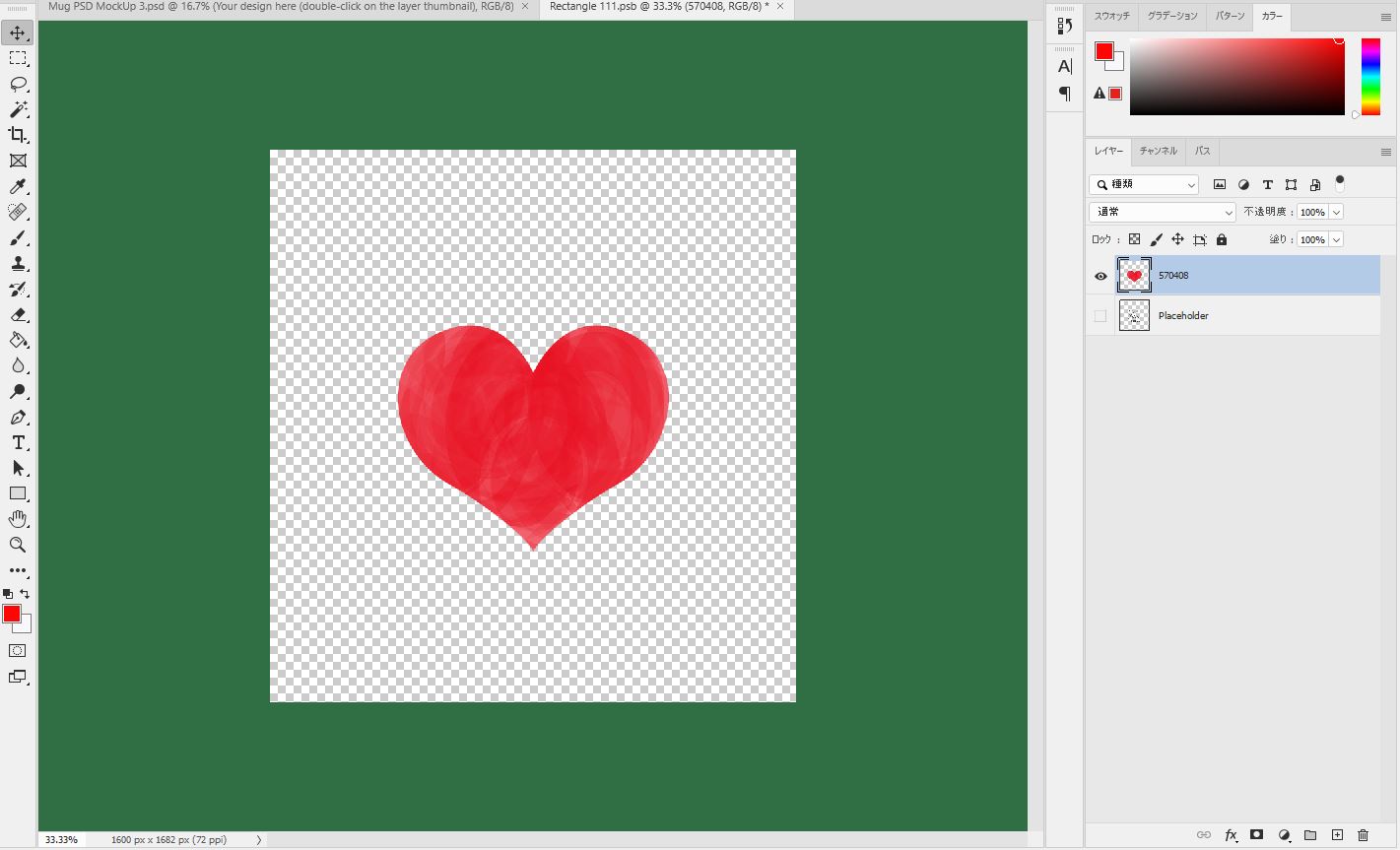
●元々あった見本のロゴを非表示にして、配置を整えます。

●微調整▶保存
ロゴのいちを微調整して、そのまま 「control + s」で保存。
もとのモックアップファイル画面に戻ると自分のロゴがモックアップされています。
これで完成!

●ロゴを変えればモックアップ画面のロゴももちろん変わります。

作りたいデザインのPSDデータを編集画面にドラッグ&ドロップして、画像を差し替えれば、ご自分の好きなイラストを簡単に変えることができます。
まとめ
いかがでしたでしょうか!
モックアップされた画像をみると、「すごい!でも難しそう・・・」
と思われがちですが、実際の操作はとても簡単なので安心してください。
こんなに簡単にできるなら使わない手はないですよね。
是非色々なモックアップの素材を試してみてください!
今回の記事がすこしでもお役に立てれば幸いです。
そして弊社では、デザインやホームページ作成を行っております!
気になる方は是非お気軽にお問合せください!