あなたはこのような経験ありませんか?
「お洒落なホームページを作りたい!」
と思い、制作会社に依頼したところ…
「ホームページのベースカラーやメインカラーはどんな色にしますか?」
と尋ねられて、悩んでしまったことはありませんか?

色は、それぞれ連想するイメージがありますので、
ホームページ制作にとって、
とても重要になってきます!
ですので、適当にホームページの色を決めてしまったら、
せっかく作るホームページがもったいなくなりませんか…?
どのような印象のホームページにしたいかによって、ベースとなる色も変わってきます!
そこで今回は、
ホームページ制作に必要な3つのカラーについて、
10色のカラーの印象について解説いたします!
ホームページ制作に必要な3つのカラーとは?
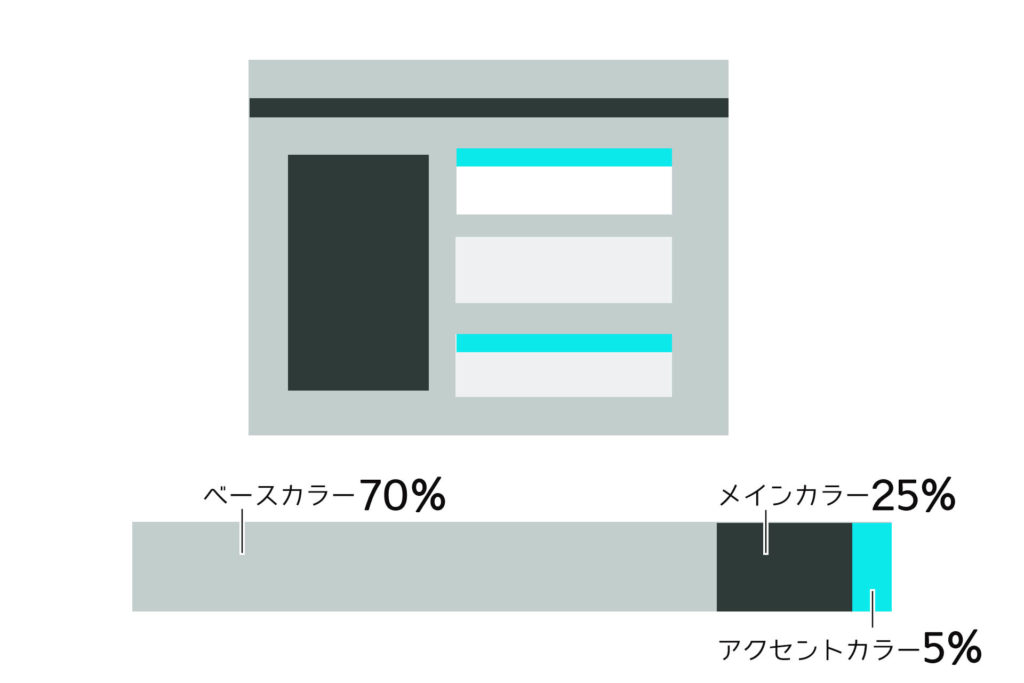
ホームページの配色には、
「メインカラー」「ベースカラー」「アクセントカラー」と
3つの役割別に分けられています。
また、3つのカラーの割合が、
「メインカラー25%」「ベースカラー70%」「アクセントカラー5%」
となります。

それでは、ホームページ制作に必要な3つのカラーについて解説いたします!
その名の通りホームページの主役の色です!
ホームページのイメージを大きく影響するので、
1番最初に決めます。
メインカラーは、文字の読みやすさなどから、
明度を低くした色が使用しやすいです!
使用する色を決める基準として、
ターゲットのイメージに合わせた色を探す必要があるので、
色の印象を把握しながら決めると良いです!

ホームページで最も面積を占める基本となる色です!
主に、余白や背景などに用いることが多いです!
メインカラーとアクセントカラーの引き立て役となる位置です!
ベースカラーには、白、黒、グレーなどがよく使われ、
メインカラーとアクセントカラーの妨げにならないようにしています。
ベースカラーは、文字間、コンテンツ間の余白などにも使うことが多いので、
明度の高い色や淡い色を意識してすると、しっくりきますよ!

ホームページで1番目立つ色です!
ホームページ全体を引き締めて、ユーザーの目を引く役割があります。
アクセントカラーは、お問い合わせフォームのボタンなどの色に使用すると効果抜群です!
「賑やか」「楽しい」などといったホームページのイメージを表現したい場合は、
多くの色を使用することが有効です。
10色のカラーの印象について

赤は、購買意欲をアップさせる色として言われているため、
セールやキャンペーンの時などには欠かせない色です!
また、商品の価格の文字の色、購入ボタンの色にも赤がよく使われます。
それから、イキイキとしたパンチのあるデザインにも仕上げてくれます。
注目してほしい時やここぞ!という場面で効果的です!

オレンジは温かみのある色から、家庭的な雰囲気を出したい時に効果絶大です!
また、食欲を刺激する色とも言われ、
食関連のホームページでは積極的に活用されています。

「賑やかさ」と「活発」な雰囲気を伝える色でもあり、
子供向けのホームページに使用することが多いです。
キャンペーンの告知やイベントページ内などに使用すると、視覚的によく目立ちます!

自然に関連する環境やオーガニックな雰囲気を伝えます。
また、アメリカのお札のイメージから「富」や「安定」を表現することもできます!
「癒し」「安心感」「落ち着いた雰囲気」を出したいホームページでは、
メインカラーの候補になります!
「成長」「生命力」「再生」などを表したい時には、明るい緑を、
「名声」「富」「豊富さ」を表したい時には、深みのある緑を使用すると良いでしょう!

青は、世界的に幅広いデザインで最も多く使用されている色です!
「知的」で「信頼」のイメージを出したい時には、
ホームページのメインカラーとして使用すると良いでしょう!
特に、白との組み合わせは安定感があります。

濃い紫は、「高級感」や「華やかさ」を表します。
また、明るい紫は、「女性的」で「ノスタルジック」なイメージを表します。
紫は、女性から「一流の配色」と認識される研究結果が出ているため、
女性をターゲットにしたホームページのデザインには効果的です!

茶色は、「大地」の自然から連想できる「健康の良さ」や「規則正しさ」を表します。
オーガニックや自然食品、美容コスメ関連などのホームページのデザインに
使用することも多々あります。
また、茶色は「シンプル」で、大地から「力強さ」のイメージもありますので、
あまり色を使用したくない時にも適しています!

ピンクは、「女性らしさ」を表す色と言われているため、
紫と同様、女性をターゲットにしたホームページのデザインに最適です!
また、「ユニセックス」なイメージにも適しているため、
個性を表現したい場面にも効果的です!
ピンクは、幅広く活用することができ、強くインパクトを与えることもできます。
薄いピンクは、「少女らしさ」のイメージから「優しさ」を表し、
明るいピンクは、「ロマンチック」な雰囲気に仕上げます!
反対に、
鮮やかなピンクは、「若々しさ」「気力」「興奮状態」を表します。
表現したい雰囲気や感情とあっているかを確認して使用するといいでしょう!

高級・高額な商品などを使用するホームページでは、黒が重要な色となります!
黒は、認知力をアップさせる色のため、印象を強く残すことができます!

白は、飾り気のない「シンプルさ」から、
「清潔感」のあるデザインとしてよく使用されます!
白を使用することで、デザインの個性を引き出すことが難しくなりますが、
「シンプル」「純粋」「透明性」のあるデザインにしたい時に最適です!

まとめ
いかがだったでしょうか!
ホームページを制作するにあたって、
必要な「メインカラー」「ベースカラー」「アクセントカラー」を
どこに配色するかによって、
あなたのホームページの印象も大きく変わってきます!
また、色には様々な意味や心理学的な効果もありますので、
ホームページを制作する時のカラー選びは重要となってきます!
もしあなたが、
「ホームページを制作したい!」「デザインについて相談したい!」
などありましたら、弊社があなたの力になりますので、
お気軽にお問い合わせください!